Wir stellen vor: im Medien-Manager gibt es jetzt eine API-Anbindung für Tinify bzw. TinyPNG (Version 2.0.20 empfohlen, siehe Changelog). Damit könnt ihr ganz einfach und kostenlos 500 Bilder pro Monat in eurem JTL-Template komprimieren.
Aber warum ist es wichtig, die Bilder zu optimieren und dadurch Speicherplatz zu sparen?
Ganz einfach: Die Ladezeit einer Webseite hängt mit der Größe der darauf vorhanden Dateien bzw. Bilder zusammen. Google empfiehlt, diese Ladezeit so gering wie möglich zu halten, um die Seite schneller aufrufen zu können. Mehr dazu in den Guidelines von Google: Website auf Geschwindigkeit optimieren
Intelligent komprimierte Bilder sind dafür die beste Lösung, da sie weniger Speicherplatz verbrauchen und optisch kaum vom Original zu unterscheiden sind.
Inhaltsverzeichnis
Einrichtung
Um Tinify nutzen zu können, muss ein Account bei TinyPNG erstellt und ein API-Key im easyTemplate360 hinterlegt werden. Die genaue Anleitung gibt es hier:
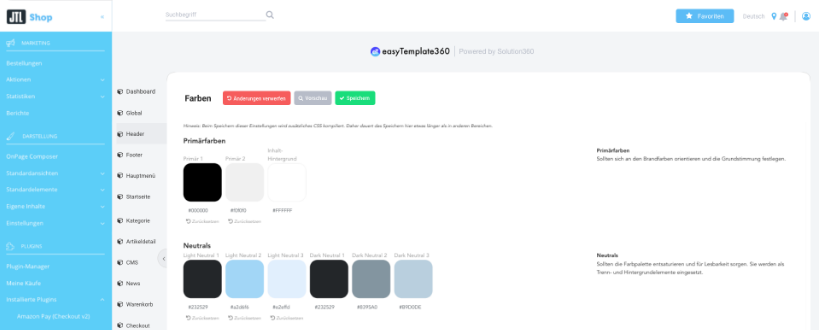
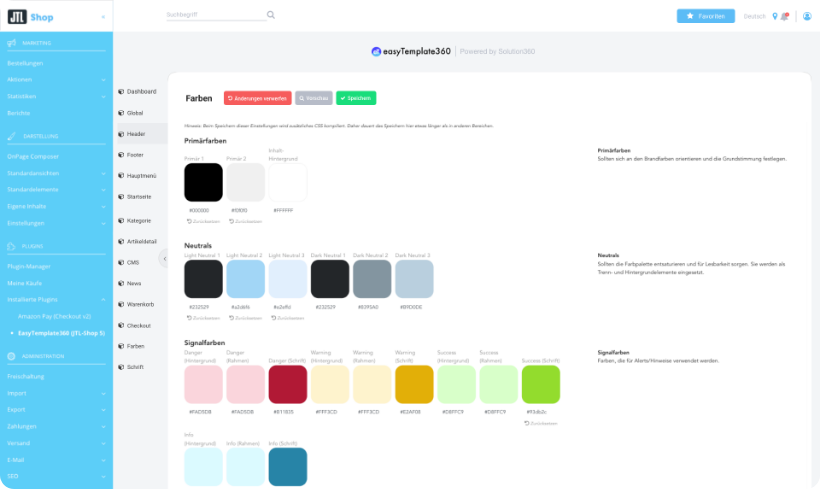
Einstellungen
Mit der Einrichtung ist eigentlich schon alles getan, um loslegen zu können. Dennoch wollen wir die Optionen des „Tinify Modus“ und welche Auswirkungen sie auf die Bilder haben genauer erklären.
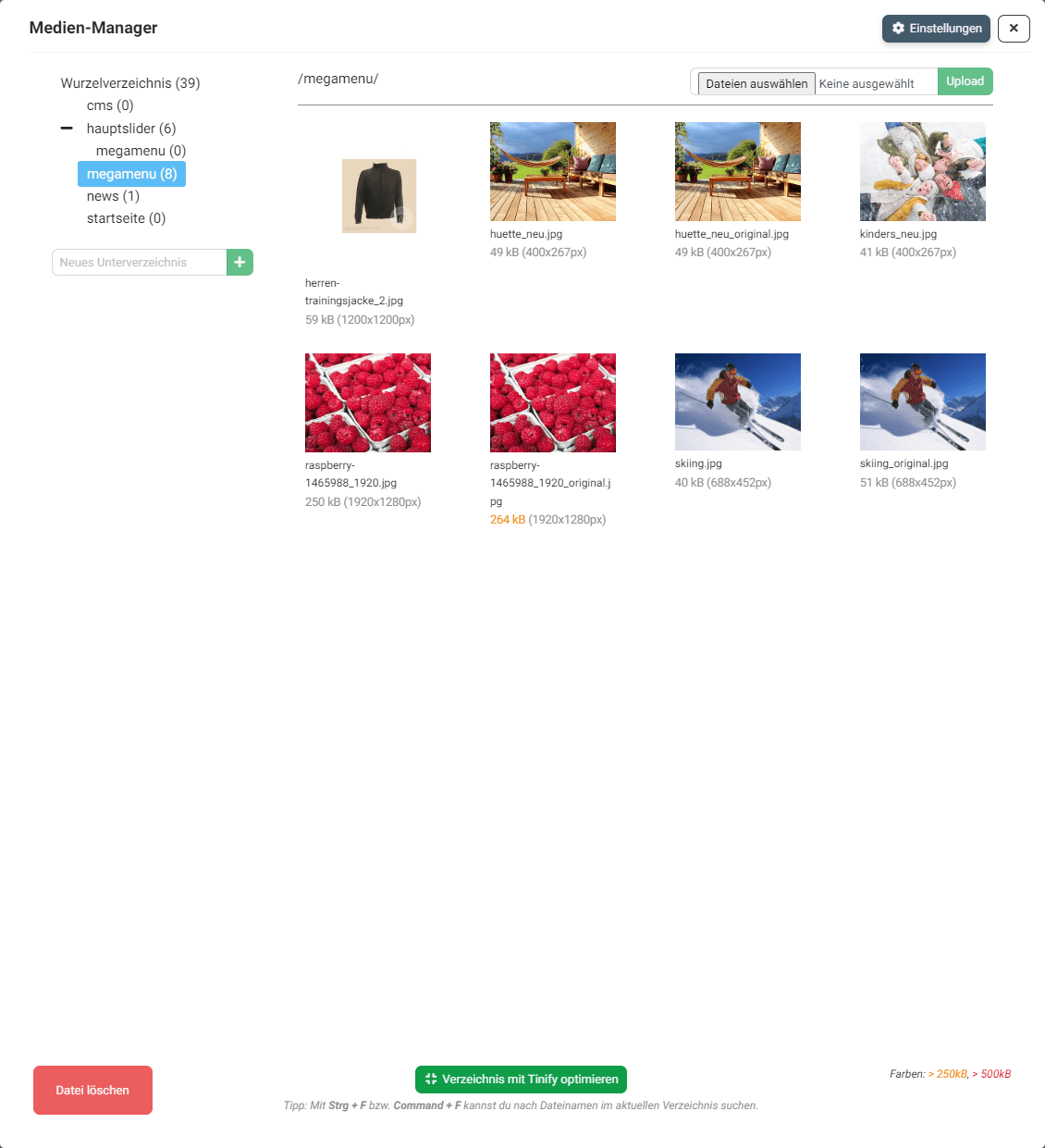
"Umbenennen" ist die Standard-Einstellung und auch unsere Empfehlung. Hierbei werden die Originalbilder kopiert und mit dem Zusatz „_original“ zusätzlich abgespeichert. Das Ursprungsbild wird komprimiert und dann im Medien-Manager gespeichert. Der Vorteil dieser Einstellung ist, dass die bereits konfigurierten Widgets dann automatisch die komprimierten Bilder nutzen.
"Hinzufügen" ist relativ selbsterklärend - es fügt ein neues optimiertes Bild mit dem Zusatz „_optimized“ hinzu. Wenn jedoch ein Bild schon in einem Widget verwendet wurde, wird es hierbei nicht ersetzt.
"Ersetzen" optimiert das Bild und ersetzt das Originalbild im Medien-Manager und den Widgets. Diese Variante ist besonders hilfreich, um den Medien-Manager aufgeräumt zu halten – jedoch gehen hierbei die Originalbilder auf dem Server verloren.
"Tinify Maximale Bildbreite (px)" begrenzt die maximale Breite und skaliert Bilder, mit einem größeren Wert als angegeben, im gleichen Seitenverhältnis herunter. Dies zählt als doppelte Optimierung in das monatliche Kontingent.
"Tinify Maximale Bildhöhe (px)" begrenzt die maximale Höhe und skaliert Bilder, mit einem größeren Wert als angegeben, im gleichen Seitenverhältnis herunter. Auch diese Optimierung zählt doppelt.
Die Voreinstellungen sollten zu den meisten Shops passen, wobei die Bildmaße dem Full HD Format entsprechen.
Wir hoffen, dass ihr mit der neuen Tinify-Erweiterung viele Bilder komprimieren könnt und so die Ladegeschwindigkeit eures JTL-Shops verbessert.
Bei Fragen oder Problemen könnt ihr gerne unser Kontaktformular oder Ticket-System nutzen.
FAQ
Nein, beim Anlegen des Accounts muss keine Kreditkarte hinterlegt werden. Deshalb kann auch nicht einfach Geld eingezogen werden. Die geschätzten Kosten für die Komprimierung kannst du auf der Tinify-Website anhand eines Rechners anzeigen lassen.
Ja, können sie. Dafür muss einfach eine Kreditkarte zum Bezahlen in Tinify hinterlegt werden.
Jain, das hängt einerseits von der Einstellung im Medien-Manager ab (nur beim „Ersetzen“ würde die Komprimierung Dateien doppelt durchlaufen), macht aber ehrlich gesagt kaum Sinn, da sich die Größe nach der ersten Optimierung nur noch geringfügig verringert.
Dann muss vermutlich die Skalierung (also das eigentliche Format in Höhe und Breite) der Bilder angepasst werden. Das lässt für einzelne Bilder mit Photoshop oder anderen Bildbearbeitungstools am besten machen. Für alle Bilder bzw. Verzeichnisse kann die Einstellung im Backend benutzt werden.
Es können WebP, JPEG, JFIF, ICO und PNG Bilder optimiert werden.
Der Tinyfy API-Schlüssel kann in mehreren Shops hinterlegt werden.
Dabei wird aber das monatliche Limit zwischen den Shops geteilt. Alternativ kann mit einer neuen E-Mail-Adresse auch ein extra Account oder mehrere API-Keys für dieselbe E-Mail-Adresse angelegt werden.



 . Mit dem Klick auf dieses, wird die Komprimierung, unter Berücksichtigung der Einstellungen, gestartet. Nach ein paar Sekunden erscheint das fertige Bild.
. Mit dem Klick auf dieses, wird die Komprimierung, unter Berücksichtigung der Einstellungen, gestartet. Nach ein paar Sekunden erscheint das fertige Bild.